ili
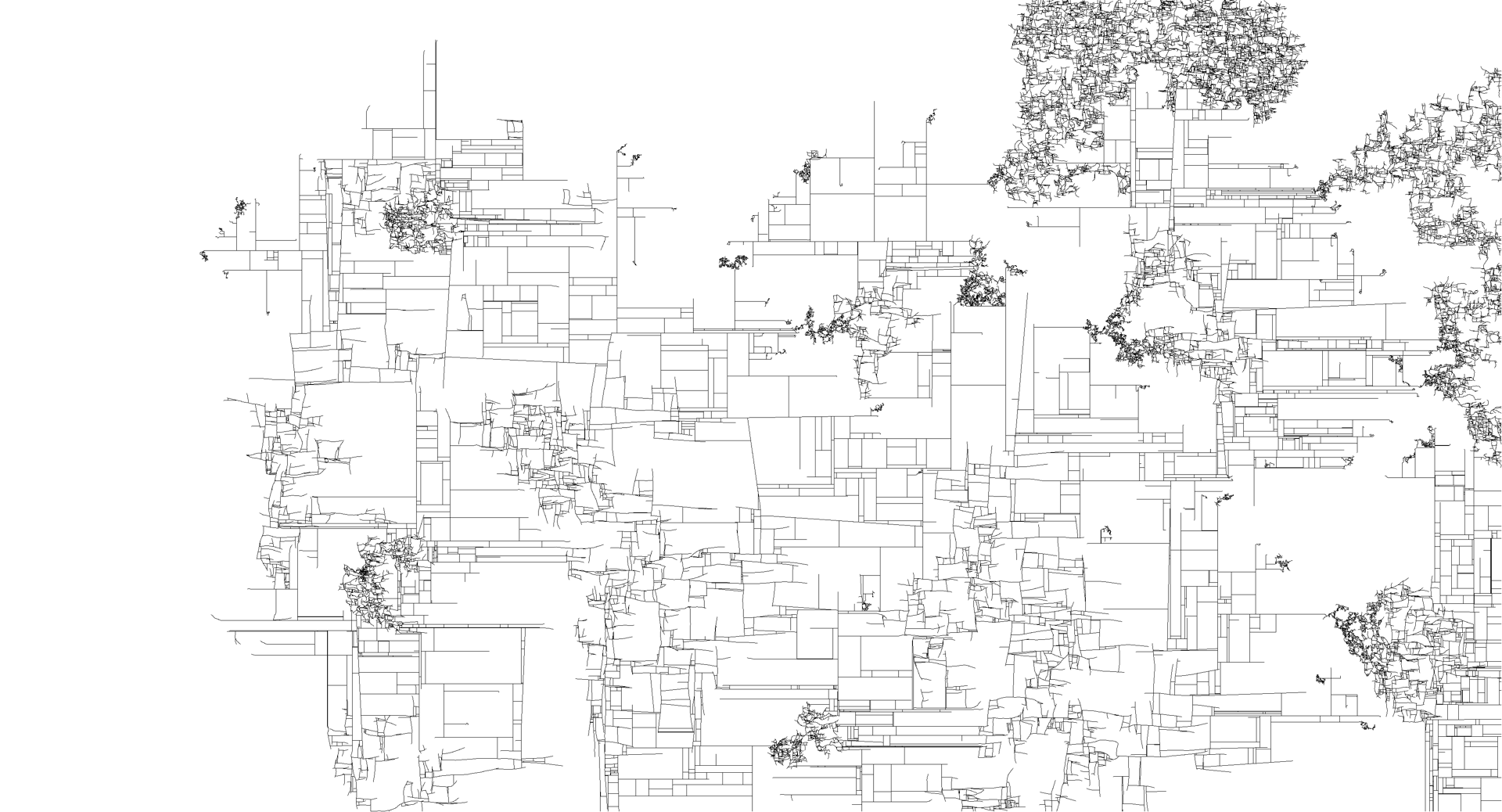
ili is a small generative algorithm which draws a pattern similar to a city map.
I largely took inspiration on the great work of J. Tarbell. I did not implement everything ; I let trails aside in order to keep something very simple and light which I like. Yet, I would like to take some time to further explore the miriads of possiblities which enables this algorithm.
This algorithm is very simple, but many methods can be used to implement it, each having pros and cons.
Here, each line grows at each iteration, avoiding at best the intersections with other lines. In order to detect intersections, the algorithm just read the destination pixel (where the line will end up at the next step).
This is very simple but there are a few drawbacks: as soon as we want to draw curved lines, or increase the length of the line drawn at each step, the value of the destination pixel is not enough. However, this leads to interesting results so I kept this version.
To better implement the algorithm I could:
- use a binary space partioning (KD-Tree, Quadtree, etc.) to organize the space and better detect intersections,
- use WebGL to draw lines (I tried, but it did not help since there are very few line to draw at each step),
- use a shader (which would be more fun ;-))